RPC(Remote Procedure Call)
- 별도의 원격 제어를 위한 코딩 없이 다른 주소 공간에서 함수나 프로시저를 실행할 수 있게하는 프로세스 간 통신 기술이다.
JSON-RPC
-
서버에서 서버간으로 데이터 통신으로 데이터를 컨트롤 할수 없을까? 생각을 했을때, JSON-RPC 로 해결할수 있다고 했다.
-
프로젝트에서 Spring 과 Node 을 만들어서 Spring 에서 mysql 과 통신으로 회원 로직과, 게시판 기능만 Controller 단에서 구현하고, View 단은 Node 에서 개발하고 싶어서 여러가지 찾다가 이 방법이 가장 좋을 것 같다고 생각했다.
jayson 모듈의 설치
npm install jayson
계산기 모듈
Code
- 핸들러 모듈 파일 만들기
add.js
/*
* 계산기 기능 RPC 함수
*
*/
// 더하기 함수
var add = function(params, callback) {
console.log('JSON-RPC add 호출됨.');
console.dir(params);
// 파라미터 체크
if (params.length < 2) { // 파라미터 부족
callback({
code: 400,
message: 'Insufficient parameters'
}, null);
return;
}
var a = params[0];
var b = params[1];
var output = a + b;
callback(null, output);
};
module.exports = add;
- 핸들러 등록
handler_info.js
/*
* 핸들러 모듈 파일에 대한 정보
*
*/
console.log('handler_info 파일 로딩됨.');
var handler_info = [
,{file:'./add', method:'add'} // 더하기
];
module.exports = handler_info;
- 웹문서 호출
add.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Add 테스트</title>
<script src="./jquery-3.1.1.min.js"></script>
<script src="jquery.jsonrpc.js"></script>
<script>
$(function() {
$.jsonRPC.setup({
endPoint : 'http://localhost:3000/api',
namespace : ''
});
$("#requestButton").click(function() {
var aStr = $("#aInput").val();
var bStr = $("#bInput").val();
var a = parseInt(aStr);
var b = parseInt(bStr);
var method = 'add';
$.jsonRPC.request(method, {
id: 1002,
params: [a,b],
success: function(data) {
println('정상 응답을 받았습니다.');
console.dir(data);
println(data.result);
},
error: function(data) {
println('에러 응답을 받았습니다.');
console.dir(data);
println(data.error.code + ', ' + data.error.message);
}
});
println('[' + method + '] method로 요청을 보냈습니다.');
});
});
function println(data) {
$("#results").append('<p>' + data + '</p>');
}
</script>
</head>
<body>
<h3>JSON-RPC Add 테스트</h3>
<br>
<input type="text" value="10" name="aInput" id="aInput" />
<p>+</p>
<input type="text" value="10" name="bInput" id="bInput" />
<br>
<br>
<input type="button" name="requestButton" id="requestButton" value="요청하기" />
<br>
<p>결과<p>
<div id="results"></div>
</body>
</html>
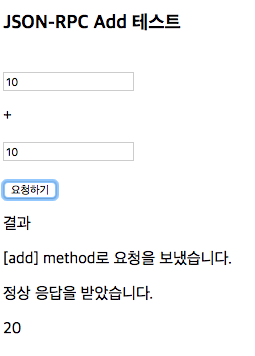
Result