Github Blog에 댓글기능을! Disqus
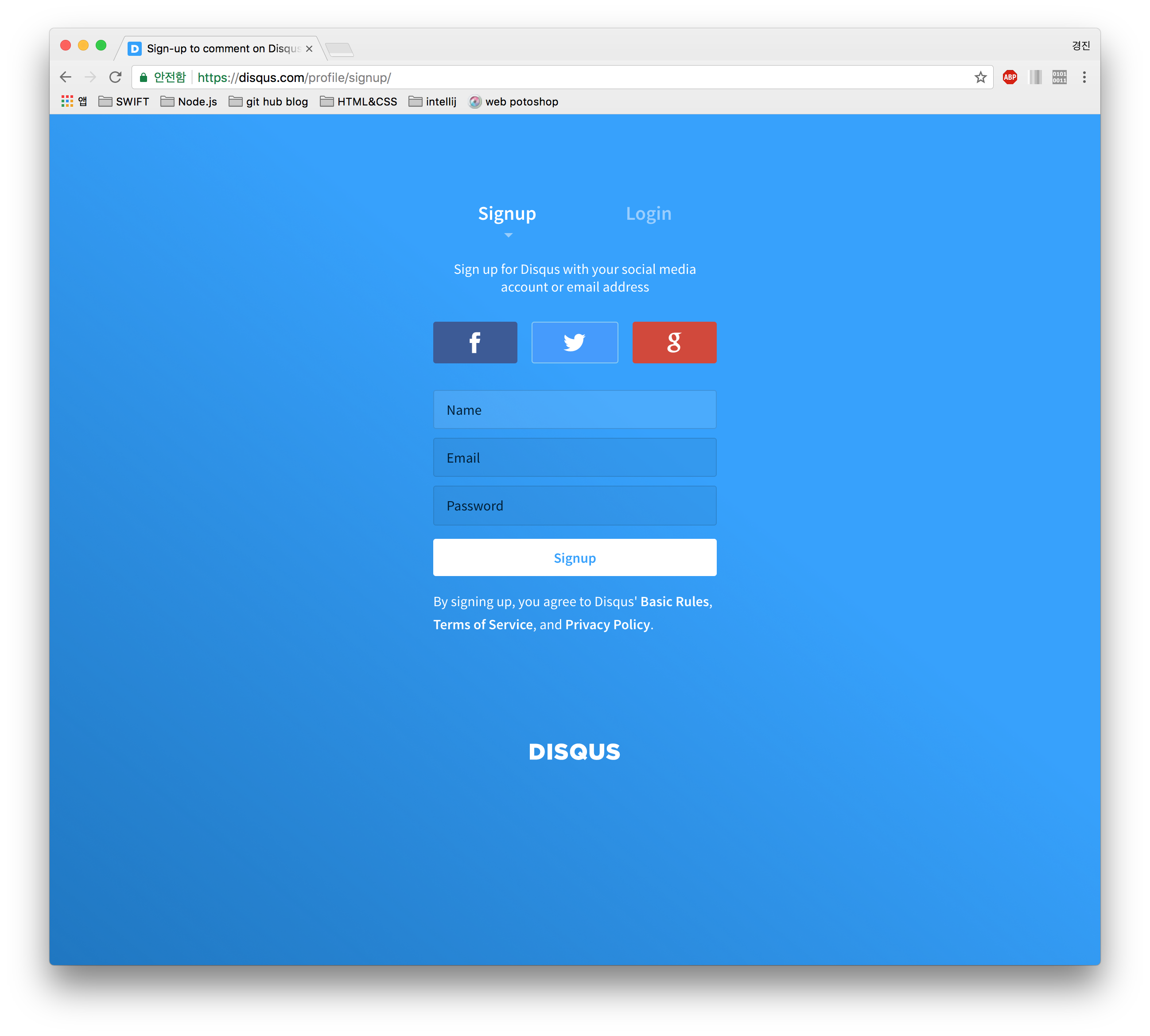
Disqus 회원가입
- Disqus 에서 회원 가입을 진행합니다.

 (Google,Facebook,twitter 로 쉽게 Sgin in 가능합니다.)
(Google,Facebook,twitter 로 쉽게 Sgin in 가능합니다.)
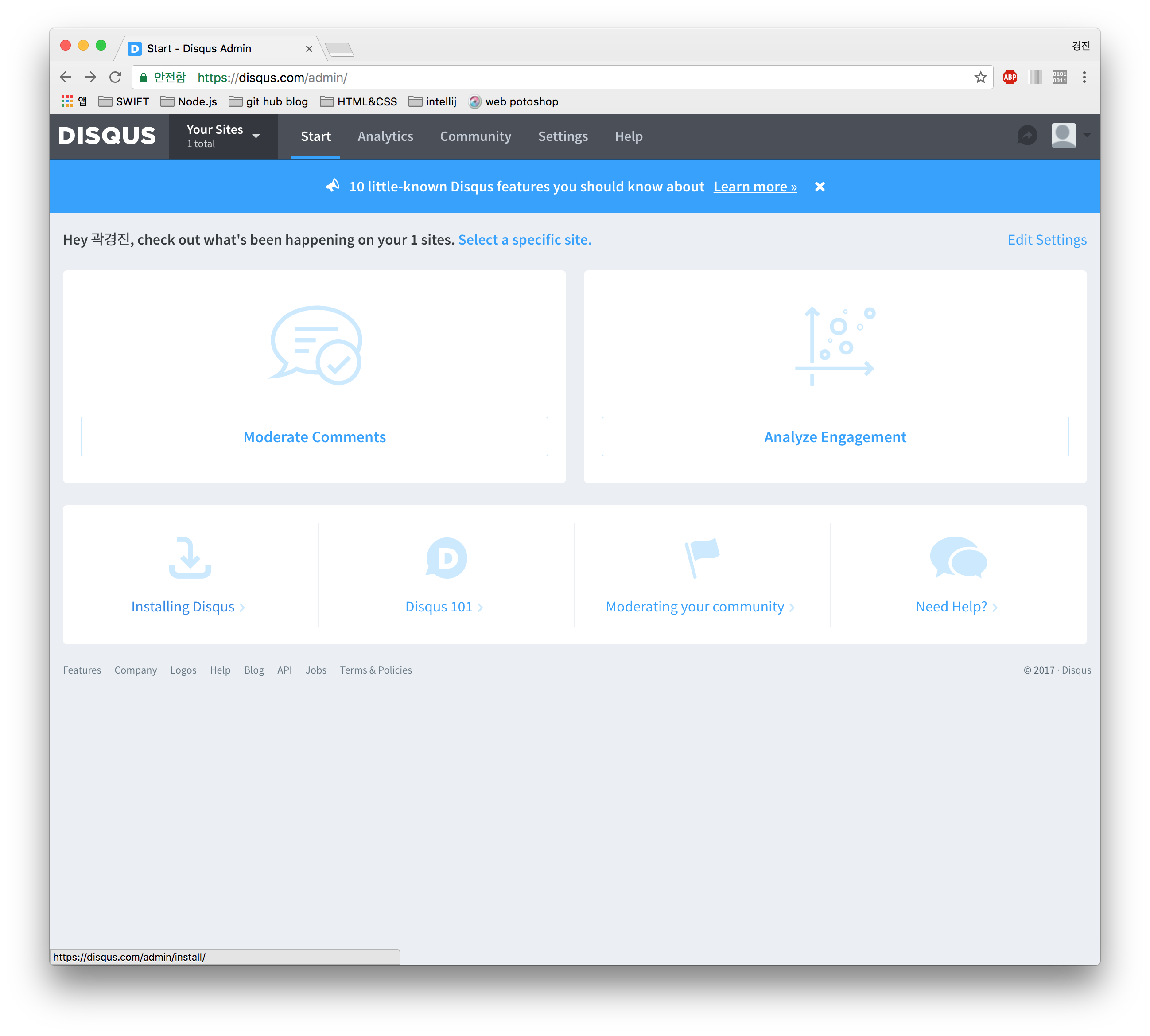
Disqus 코드 추가

 (여러 플랫폼을 제공합니다. 제 블로그는 jekyll 입니다.)
(여러 플랫폼을 제공합니다. 제 블로그는 jekyll 입니다.)



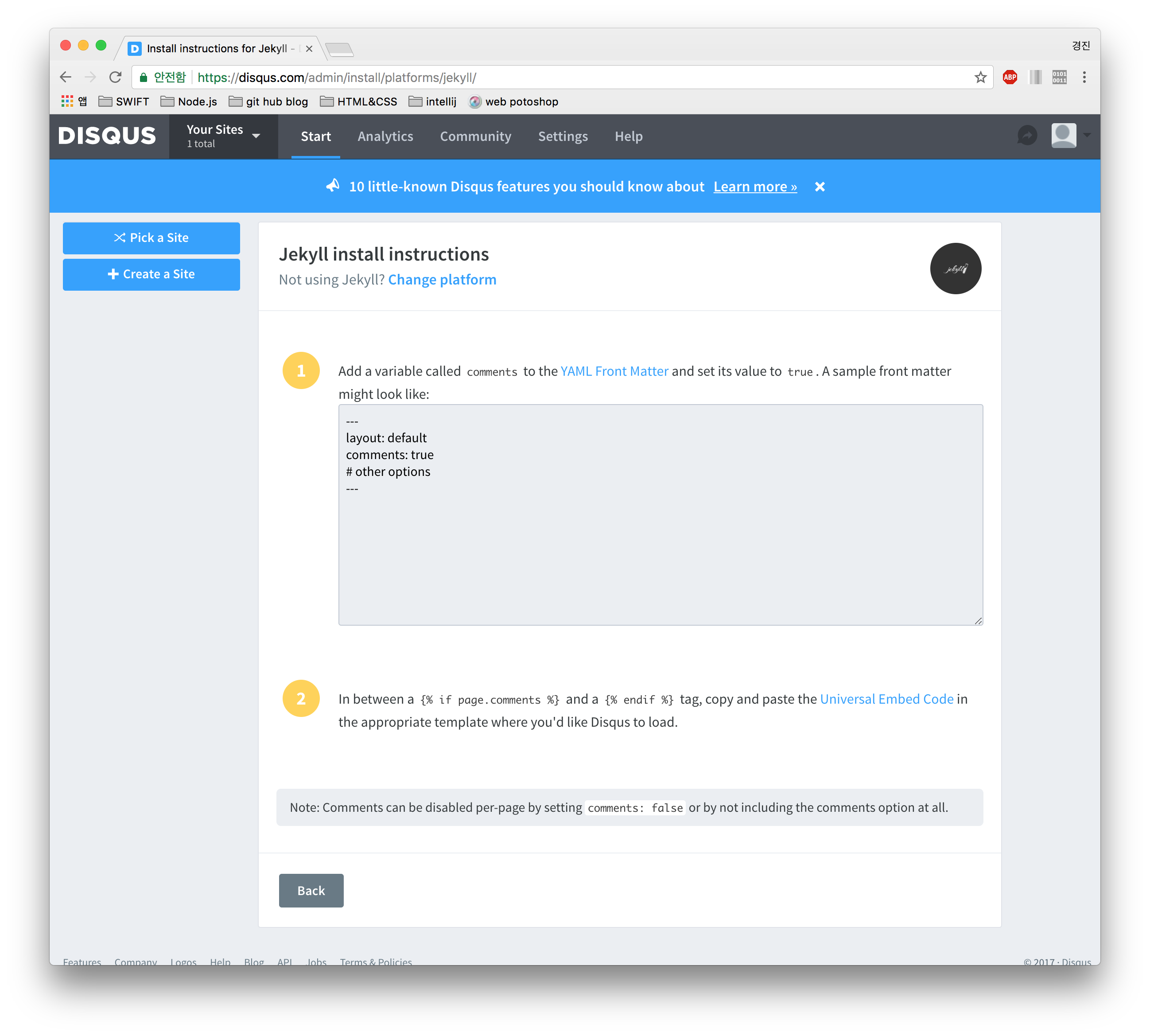
- 위에 과정 중에서 구현에 관련된것은 아래 두개입니다.
{% if page.comments %}{% endif %}if문 사이에 저 코드를 넣어서 원하는 곳에 이코드를 추가하세요 (보통 post.html 일겁니다.)
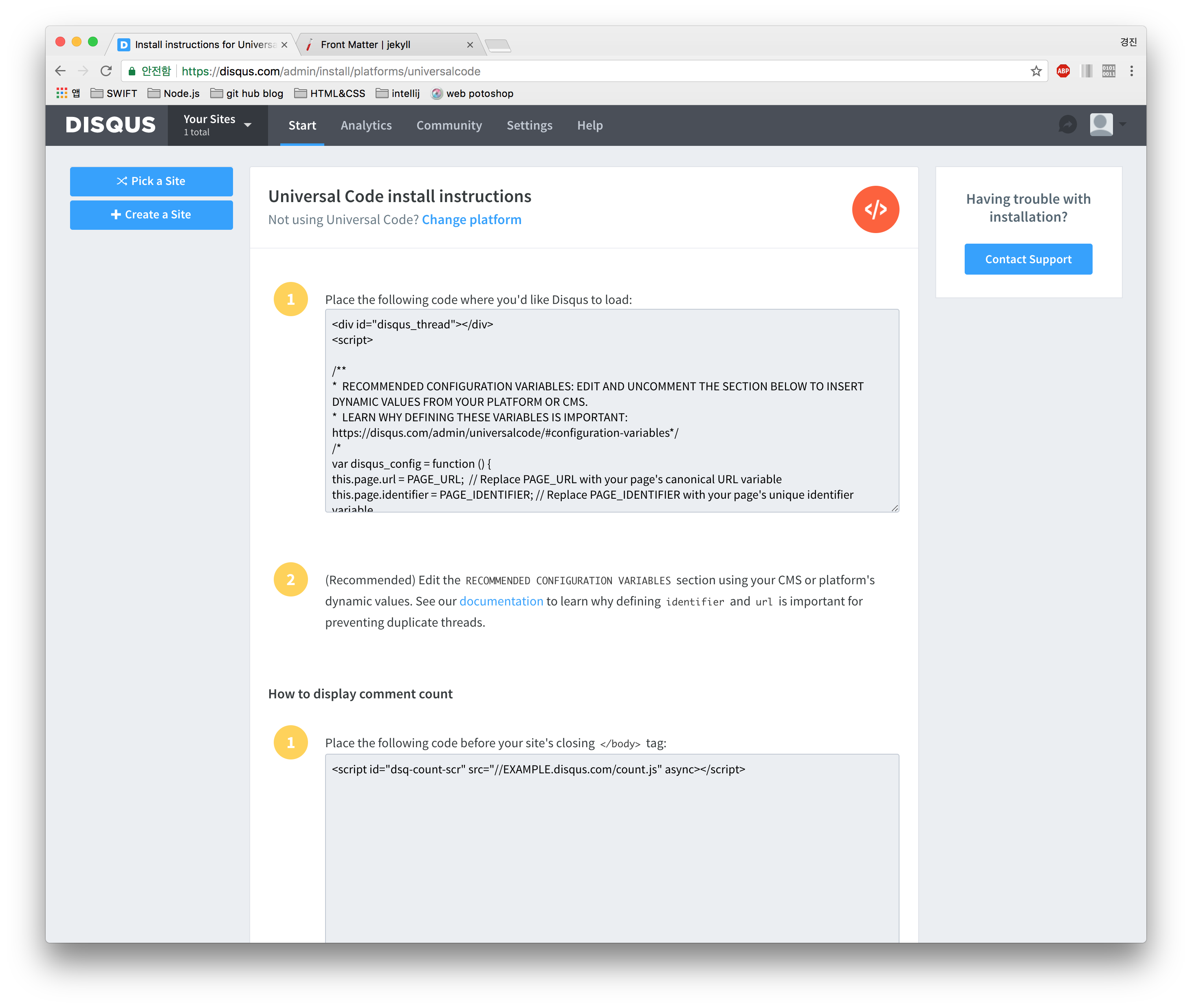
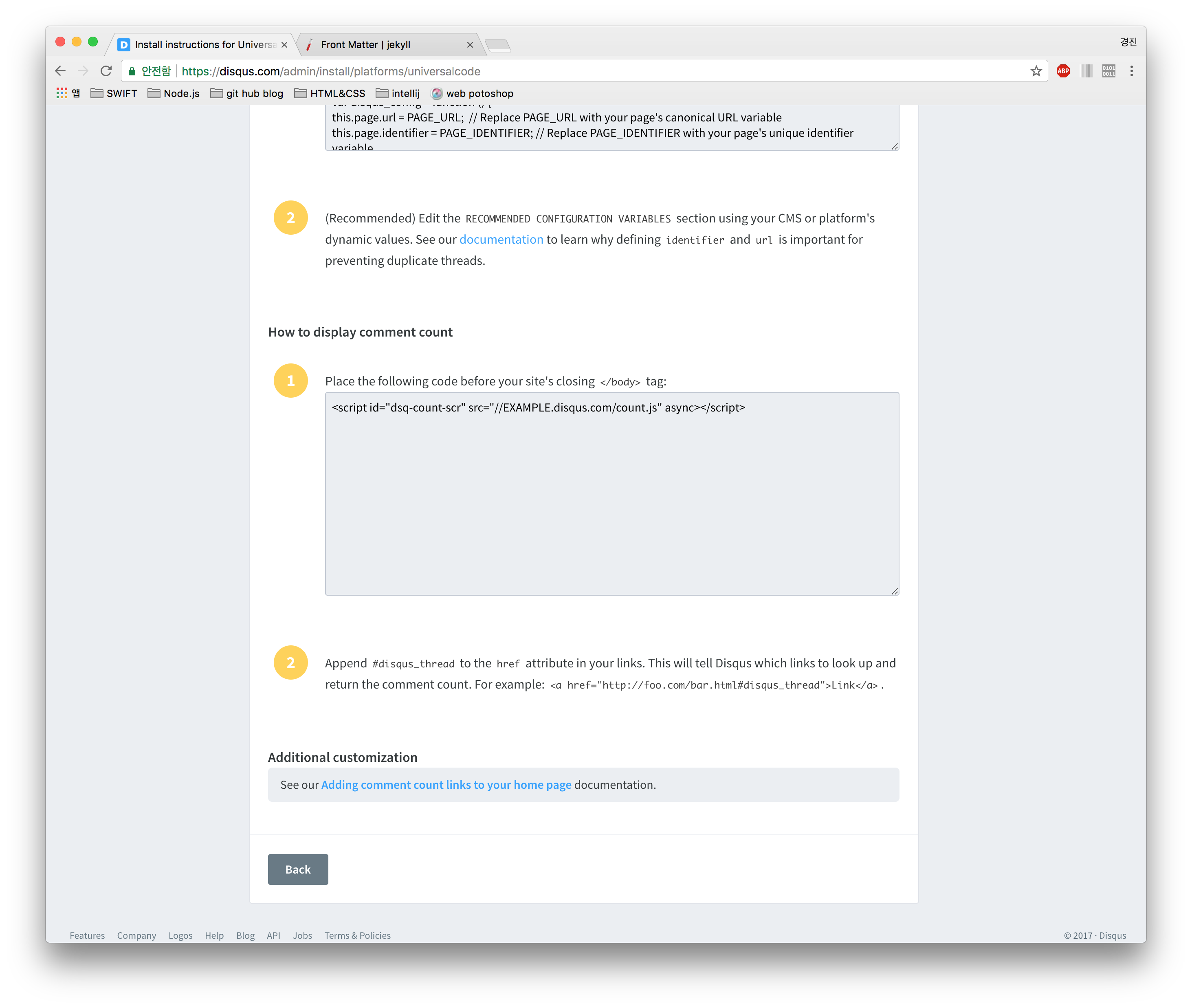
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://kwak.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
.md파일
---
# other options
comments : false/true // true : comments visibility
// false : comments hidden
# other options
---
-
현재 페이지는 댓글기능을 지원 하지 않게 했습니다.